Esimerkkisovellus
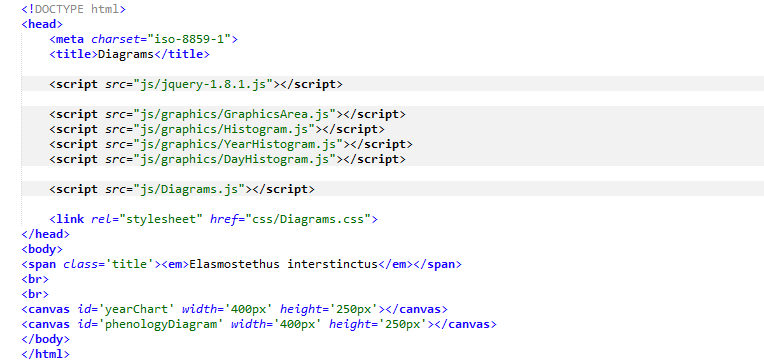
Kuten levinneisyyskartan, pylväsdiagramminkin voi tulostaa html-sivulle <canvas>-elementin avulla. Oheisessa esimerkissä html-sivulle on sijoitettu kaksi <canvas>-elementtiä kooltaan 400x250 pikseliä:

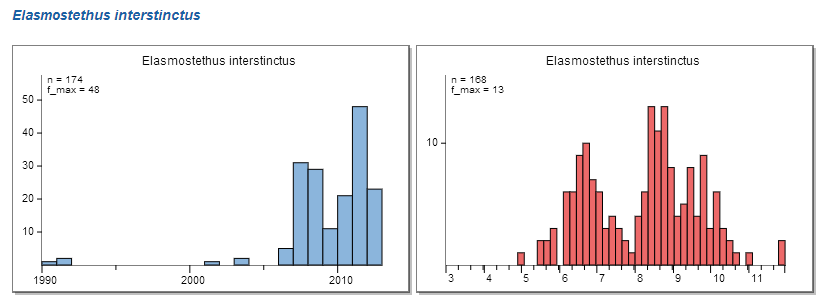
Valmis sivu on seuraavanlainen:

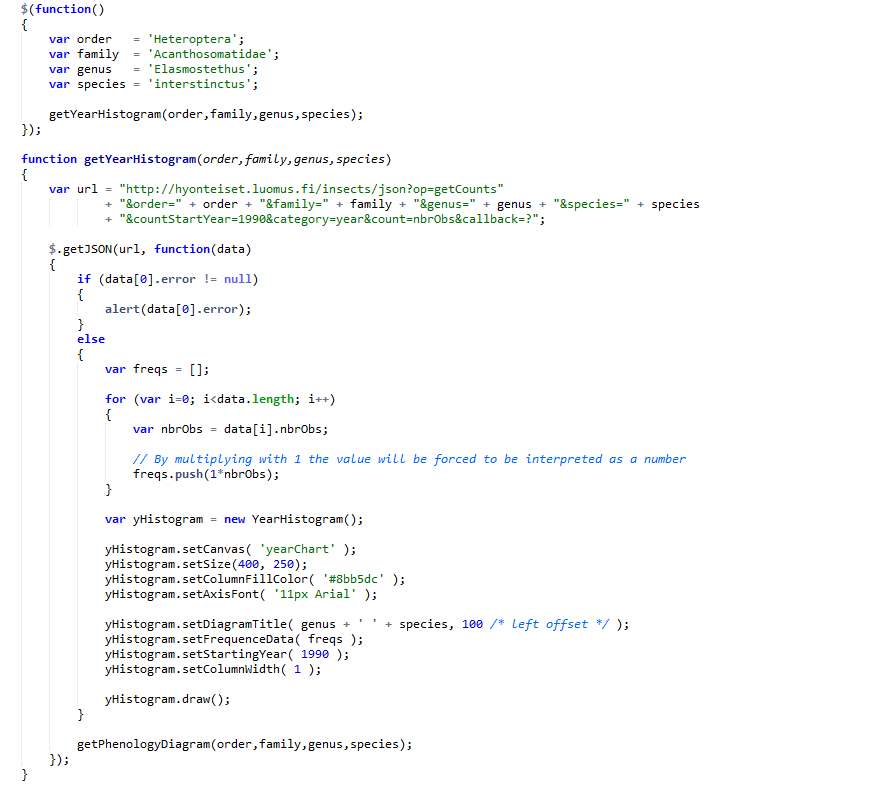
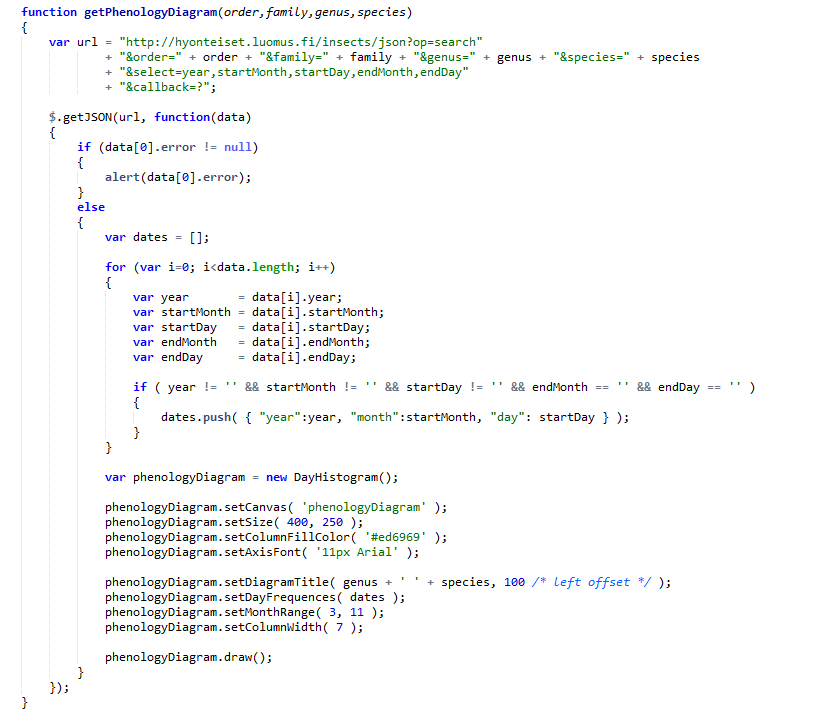
Diagrammit määritellään tiedostossa Diagrams.js seuraavasti:


Esimerkkisovelluksen voi ladata tästä. Muokkaamalla url-osoitteen parametreja diagrammin voi piirtää haluamalleen aineistolle. On huomattava, että datan haku tietokannasta tapahtuu asynkronisesti. Yllä olevassa esimerkissä kutsu getPhenologyDiagram() on sijoitettu kutsun getYearHistogram() loppuun. Tällä voidaan varmistua siitä, että kutsu getYearHistogram() on kokonaan suoritettu ennen kutsun getPhenologyDiagram()suorittamista.